Less is more; simplify your React code to super power your applications - part 2 - JS.dev Community 👨🏼💻🚀🎓
GitHub - marcelmokos/react-intl-with-data-message-id: Internationalize React apps. This library provides React components and an API to format dates, numbers, and strings, including pluralization and handling translations.

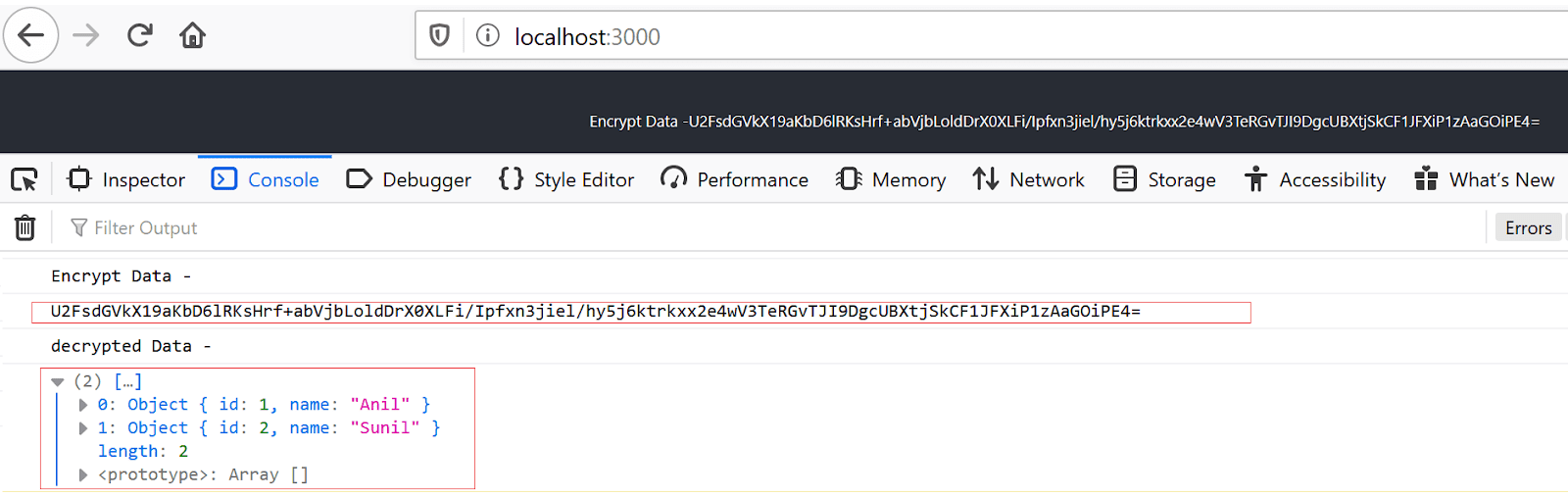
React | Encryption and Decryption Data/Text using CryptoJs - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs